环境:
win10,SQL Server 2008 R2
上一篇:
ASP.NETMVC-简单例子-数据库查询+razor使用+项目发布_mvc怎么数据库搜索-CSDN博客
https://blog.csdn.net/pxy7896/article/details/139837179
目录
- 资源引入
- 引入jquery和js文件
- 引入css文件
- 引入Font-Awesome
- 路由配置
- 带参数的路径
- 效果
- 实现
资源引入
引入jquery和js文件
首先,js文件要放到Scripts文件夹下。
如果要引用js,对于单个文件(比如jquery-3.4.1.js),可以直接在_Layout.cshtml的<head>中添加:
@Scripts.Render("~/Scripts/jquery-3.4.1.js")
如果要引用多个文件,可以通过BundleCollection。此时需要修改BundleConfig.cs(App_Start文件夹下):
bundles.Add(new StyleBundle("~/Scripts/your-bundle-name").Include(
"~/Scripts/your-script.js"
));
然后再修改_Layout.cshtml,添加:
@Scripts.Render("~/Scripts/your-bundle-name")
对于jquery,BundleConfig.cs已经写好了:
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
此时只需要引用即可:
@Scripts.Render("~/bundles/jquery")
引入css文件
同样是修改BundleConfig.cs(添加新的或者修改现有的),然后在_Layout.cshtml中使用类似这样的语句:
@Styles.Render("~/Content/css")
引入Font-Awesome
首先用NuGet安装:

安装完成后,Content文件夹下会有font-awesome.css和font-awesome.min.css,随便用哪个都好。
然后在BundleConfig.cs中创建新的StyleBundle:
bundles.Add(new StyleBundle("~/Content/icon").Include(
"~/Content/font-awesome.css"
)); // 引用icon
然后在*chtml的<head>标签中增加:
@Styles.Render("~/Content/icon")
如果不能正确显示<i>,先检查路径是否正确,再用F12调试看css文件是否正确引入。
路由配置
带参数的路径
效果
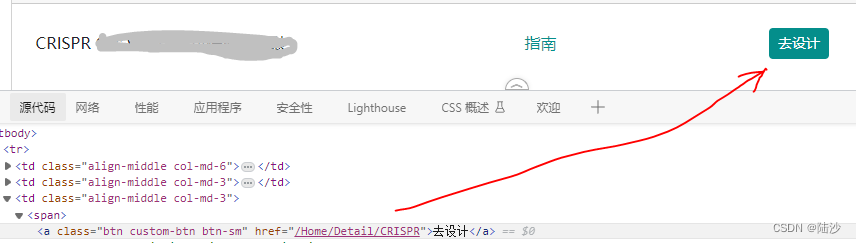
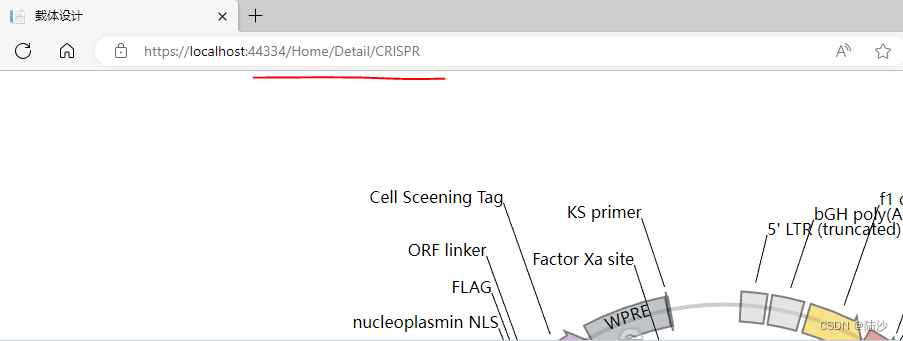
某个页面(Home)上多个按钮,点击某个按钮(Name),跳向/Home/Detail/Name,并展示对应的数据。


实现
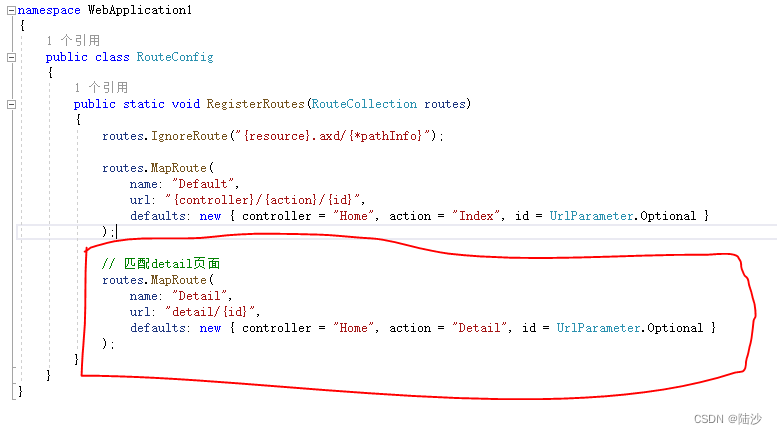
- 修改 App_Start/RouteConfig.cs,增加一条路由,比如:
// 匹配detail页面
routes.MapRoute(
name: "Detail",
url: "detail/{id}",
defaults: new { controller = "Home", action = "Detail", id = UrlParameter.Optional }
);

2. 修改按钮处,增加链接,比如:
@Html.ActionLink("去设计", "Detail", "Home", new { id = "CRISPR" }, new { @class = "btn custom-btn btn-sm" })
上一篇写过,参数的含义依次是展示的内容、action名称、controller名称、带的参数和属性。
- 修改HomeController,增加一个函数:
public ActionResult Detail(string id) {
Vector vector = new Vector(id); // 这是我自定义的一个绘图对象
... // 做一些计算
return View(vector); // 向前台返回一个对象
}
- 最后在/Views/Home下创建一个razor,起名是Detail.cshtml。为了使用自定义的绘图对象,需要在头部引入自定义类的定义:
@model 项目名.Models.Vector
如果要使用对象的数据成员,参考上一篇,直接用诸如下面的格式即可。其中Cx和Cy都是Vector类的public成员。
<circle cx="@Model.Cx" cy="@Model.Cy" fill="#ccc" stroke="#ccc" stroke-width="1" />