服务器
网络
职场和发展
区块链
IMX6ULL
网络运维
MCAL
rpc
iphone
栈
libpq
能源
文件挂载
shiro
mybase
光纤传感器
小世界网络
guava
开发
OSPF
XMLHTTPRequest
2024/4/13 14:28:53Web 架构师的能力收藏
个人感觉这篇文章写的真不错,大家可以仔细看一下!! Web 架构师的能力 文/刘如鸿
最近和几个朋友在谈到时下流行的Web 2.0,也提到了其中最重要的角色——架构师。多方各有争执,不外乎是因为背景和视角的缘故࿰…
Buffalo 学习笔记
Buffalo 学习笔记
注: 如果转载 请注明
原文地址: http://blog.csdn.net/jianglike18/archive/2009/04/10/4062630.aspx
1 安装和配置(例子)
1.1 资源准备 下载最新的buffalo发布版本(http://buffalo.sourceforge.net/down…
第4讲:使用ajax技术实现菜单展开或隐藏功能(xml数据)
使用ajax技术实现点击菜单时,展开当前子菜单列表,隐藏其他子菜单功能;前端使用静态html页面生成一级菜单,当点击某个菜单时,发送数据到后端(jsp文件),利用responseXML返回xml格式文件,刷新二级菜…
AJAX应用之注册用户即时检测
AJAX的无刷新机制使得在注册系统中对于注册名称的检测能即时显示。常见的用户注册是用户输入用户名,后台程序检测数据库中用户名是否重复而做出注册的成功与失败之提示(当用户注册重名时将返回重新注册),或者稍微人性化一点就是在…
ajax in action 第9章 jsp版 动态双组合功能
资源: 使用ajax页面(发送和响应);一个处理服务器页面;还使用了一个可重用net.js.1.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>1.html</title> <script type"text/javas…
编写组件,使用JavaScript更新UpdatePanel (转载)
转载自:
http://www.cnblogs.com/JeffreyZhao/archive/2007/01/31/update_the_updatepanels_by_js.html众 所周知,UpdatePanel是通过Trigger来更新的。被设定为Trigger的控件在PostBack之后会被客户端所截获,并且使用 XMLHttpRequest对象发送…
Ajax的四个技术基石和重构
1.Ajax的四个技术基石javascriptcssdomxmlhttpRequest使用dom(文档对象模型)定义用户界面的结构,是一组可以使用javascript操作的可编程对象展现出web页面的结构使用xmlhttpRequest以异步方式与服务器通信.
web页面的dom表示是一个树状结构,由元素或节点组成,节点还可能包含很…
Ajax实现自动完成
业务逻辑:文本框实现自动完成 引入prototype.js包 页面:autoComplete.jsp <% page contentType"text/html; charsetGBK" %><html><head><title>Ajax自动完成</title><!--定义样式--><style ty…
prototype 源码解读 之 prototype.js
代码:/** * 定义一个全局对象, 属性 Version 在发布的时候会替换为当前版本号 */ var Prototype { Version: VERSION } /** * 创建一种类型,注意其属性 create 是一个方法,返回一个构造函数。 * 一般使用如下 * var X Class.create(); 返…
用javascript仿163邮箱网盘多文件上传用户控件
*/ --------------------------------------------------------------------------------------*/ 出自: 编程中国 http://www.bc-cn.net*/ 作者: islet E-mail:islet71163.com QQ:4238114*/ 时间: 2007-9-15 编程论坛…
第1讲:XMLHttpRequest详解(ajax基础)
XMLHTTPRequest对象 XMLHTTPRequest对象,是基于XML的HTTP请求。XMLHTTPRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通讯。自从浏览器提供了XMLHTTPRequest这个接口之后,ajax操作就此诞生。
AJAX Asynchronous JavaScript and X…
Javascript中的常见问题
1. 集合类对象问题
现有代码中许多集合类对象取用时使用 (),IE 能接受,Firefox 不能。
解决方法:改用 [] 作为下标运算。如:document.forms("formName") 改为 Js代码 document.forms["formName"]; //又如&…
prototype.js 1.4版开发者手册(强烈推荐)
prototype.js 1.4版开发者手册(强烈推荐) .reference table{border:1px dashed darkblue;} .reference th{border:1px dashed darkblue;color:white;background-color:darkblue;} .reference td{border:1px dashed darkblue;corlor:black;background-color:white;} <scr…
prototype.js 使用说明及函数参考
prototype 1.3.1 版本和之前的 1.2.0 版本有了不少改进,并增加了新的功能: 1. 增加了事件注册管理 2. 增加了空间定位的常用函数 3. 改善了 xmlhttp 的封装 4. 移除了 Effect.js,交给 Rico 或者 script.aculo.us 这些扩展库类实现。 5. bug 修复 代码: /…
Ajax实现工具条提示
页面:toolTip.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <head> <title>Ajax工具条提示</title> <script type"text/javascript"> var xmlHttp; …
Buffalo 学习笔记- buffalo.js 源代码注释(二)
//该函数通过创建 *.DomDocument 是否成功来判断 IE支持的 ActiveXObject 类型function getDomDocumentPrefix() { if (getDomDocumentPrefix.prefix) return getDomDocumentPrefix.prefix; //这里是定义了四种 ActiveXObject 对象前缀 var prefixes ["MSXML2", &q…
AJAX设计模式 XMLHttpRequest调用
XMLHttpRequest调用
XMLHttpRequest Call
●●●
调用,回调,下载,抓取,实时,查询,远程通信(Remoting),远程通信脚本(RemoteScripting)&#x…
Ajax 常用api整理
XMLHttpRequest的标准方法有:
abort 停止当前请求
getAllResponseHeaders 把HTTP请求的所有响应首部作为健值对返回
getResponseHeader("header") 返回指定首部的串值
open("method","url") 建立对服务器的调用,method参数可以是GET,POST…
浅析UpdatePanel的partial render原理
在我接触ajax.net前,update panel的大名已经是如雷贯耳了。update panel到底如何实现partial render的呢,半年来一直塞在我的思绪中。一个星期前,终于开始了我的ajax.net之旅,美妙绝伦的js 扩展令人陶醉。但不幸的是在我以updatepanel machin…
Net 3.5 用DataContractJsonSerializer实现Json序列和反序列例子
近来在研究jQuery,用$.ajax在与后台交换数据时用到Json格式,后台与前台序列化和反序列化方法研究了很久才成功,发文共享.
前台调用的JS文件需要用到jQuery-1.2.6.js和json2.js(http://www.json.org/json2.js),后台引用空间System.Runtime.Serialization和System.Runtime.Seria…
ajax中传递中文参数的编码问题
遇到问题:在使用xhr发出请求时,请求的url中参数带中文,这时在后台解析request得不到中文如:request new ActiveXObject("Microsoft.XMLHTTP");request.open("GET", url);中我的url需要带中文参数直接加参数是…
prototype.js开发笔记
覆盖版本 1.3.1 1. Prototype是什么? 或许你还没有用过它, prototype.js 是一个由Sam Stephenson写的JavaScript包。这个构思奇妙编写良好的一段兼容标准的一段代码将承担创造胖客户端, 高交互性WEB应用程序的重担。轻松加入Web 2.0特性。 如果你最近体…
Ajax动态更新页面
业务逻辑:动态添加员工信息至列表,列表动态删除员工信息 页面:employeeList.jsp
<html><head><title>员工列表</title>
<script type"text/javascript">var xmlHttp;var name;var title;var depar…
一个最简单的AJAX实例及解析
去年开始看AJAX时候所写的第一个小程序,整理了下。应该算AJAX最简单的应用了。首先,演示一下实际运行的效果。点击弹出新页面中的“See Author”链接,你将会看到该页面作者。从页面提交到显示从服务器获得的结果,这段过程你将不会…
轻便的XMLHttpRequest应用函数:downloadUrl()
前段时间在用google map api的函数库的时候,发现里面的downloadUrl函数非常好用,所以自己写了一个。用腻了那些什么框架什么池,到头来发现越简单的东西越是适合我这种懒人。 downloadUrl(url, callback, data); 参数说明: url不用…
AJAX中同时发送多个请求XMLHttpRequest对象处理方法
在ajax应用中,通常一个页面要同时发送多个请求,如果只有一个XMLHttpRequest对象,前面的请求还未完成,后面的就会把前面的覆盖 掉,如果每次都创建一个新的XMLHttpRequest对象,也会造成浪费。解决的办法就是创…
Ajax 同一页面同时执行多个 XMLHTTP
Ajax 同一页面如何同时执行多个 XMLHTTP 呢,比如博客页,需要同时利用 Ajax 读取作者信息、文章信息、评论信息……
我们的第一反应可能是创建多个全局 XMLHTTP 对象,但这并不现实。其实实现方式非常简单,就是给 onreadystatechan…
Ajax发送GET和POST的处理
业务逻辑:页面三个文本框,分别要求输入姓,中间名和生日。两个按钮处理GET和POST请求,显示输入的结果。 页面:getAndPostExample.html <% page contentType"text/html; charsetGBK" %><html><…
AJAX_XMLHttpRequest对象
XMLHttpRequest对象
1、发送方式:GET/POST
与post相比,get更简单更快,大部分都可以使用;
post向服务器发送大的数据量,必须使用post;
POST比GET更安全可靠;
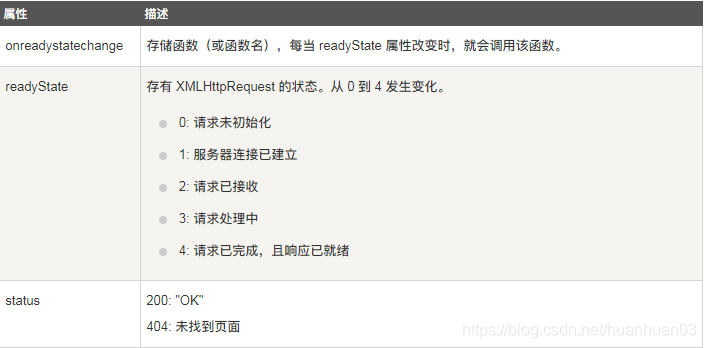
2、3个重要的属性
(1)readySta…
建一个XMLHttpRequest对象池
在ajax应用中,通常一个页面要同时发送多个请 求,如果只有一个XMLHttpRequest对象,前面的请求还未完成,后面的就会把前面的覆盖掉,如果每次都创建一个新的 XMLHttpRequest对象,也会造成浪费。解决的办法就是…
Ajax发送异步请求
简介 Ajax(Asynchronous JavaScript and XML)即异步的JS和XML,本质是使用JS提供的XMLHttpRequest对象异步地向服务器发送请求,并接受响应数据。服务器响应回来的是部分的数据而不是完整的页面,并且可以以无刷新的效果来…
javascript里面ajax请求
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 工作原理: 什么是 AJAX ? AJAX 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网…
html5之文件与图片拖放上传
前一阵子听了前端的一个分享,其中介绍了HTML5中的一些新特性,特别感兴趣的是文件上传拖放上传: 今晚前端同事提起,刚查了下资料,有些小失望,不过功能真的很实用。 我的理解是: 对于图片他们是编…
PHP + AJAX 实现无刷新分页 不刷新页面实现分页 PHP AJAX
实现不刷新页面 完成分页 PHP AJAX 不刷新页面分页 INDEX.PHP文件 <?php header("Content-Type:text/html;charsetutf-8"); ?> <html> <head> <title>AJAX-无刷新分页 by:siyuantlw</title> <style> A{text-decoration:…
XML笔记-XMLHttpRequest对象
XHR (XMLHttpRequest)用于与服务器进行局部数据也是AJAX 的基础,此处对其做较为详细的记录和全面的了解,便于日后查看。
参考地址:
https://msdn.microsoft.com/zh-cn/sqlserver/ms535874 一、XMLHttpRequest 对象 …
AngularJS XMLHttpRequest
$http是AngularJS 中的一个核心服务,用于读取远程服务器的数据。 以下是存储在web服务器上的 JSON 文件data.json。 [
{
"Name" : "Alfreds Futterkiste",
"City" : "Berlin",
"Country" : "Germany…
javascript在IE和Firefox中兼容性问题
-、元素查找问题
1. document.all[name] (1)现有问题:Firefox不支持document.all[name] (2)解决方法:使用getElementsByName(name),getElementById(id)等来替代。 (3) 在 IE 中,getElementsByName()、document.all[na…
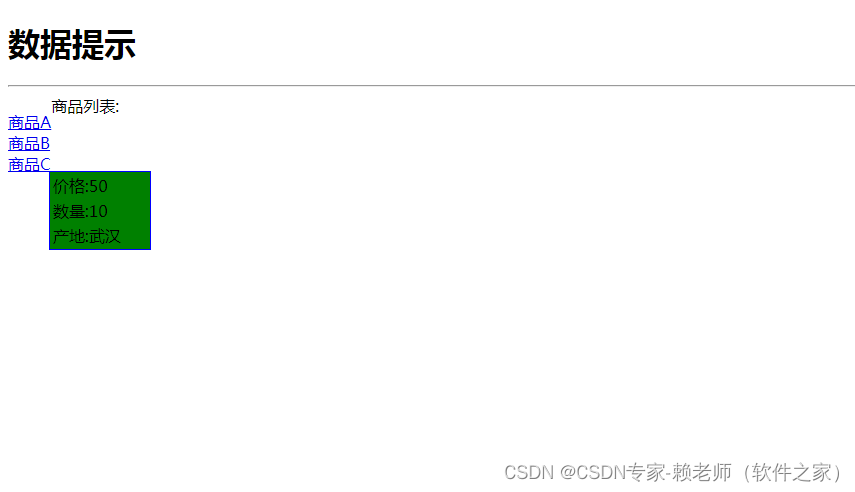
第7讲:使用ajax技术实现弹出商品详情提示功能(xml数据)
使用ajax技术使用ajax技术实现弹出商品详情提示功能,本案例使用原生态xmlhttprequest对象,GET方法异步通讯,后台使用map保存搜索数据,查询到对应数据后,返回xml格式数据,前端使用responseXML属性返回xml格式…
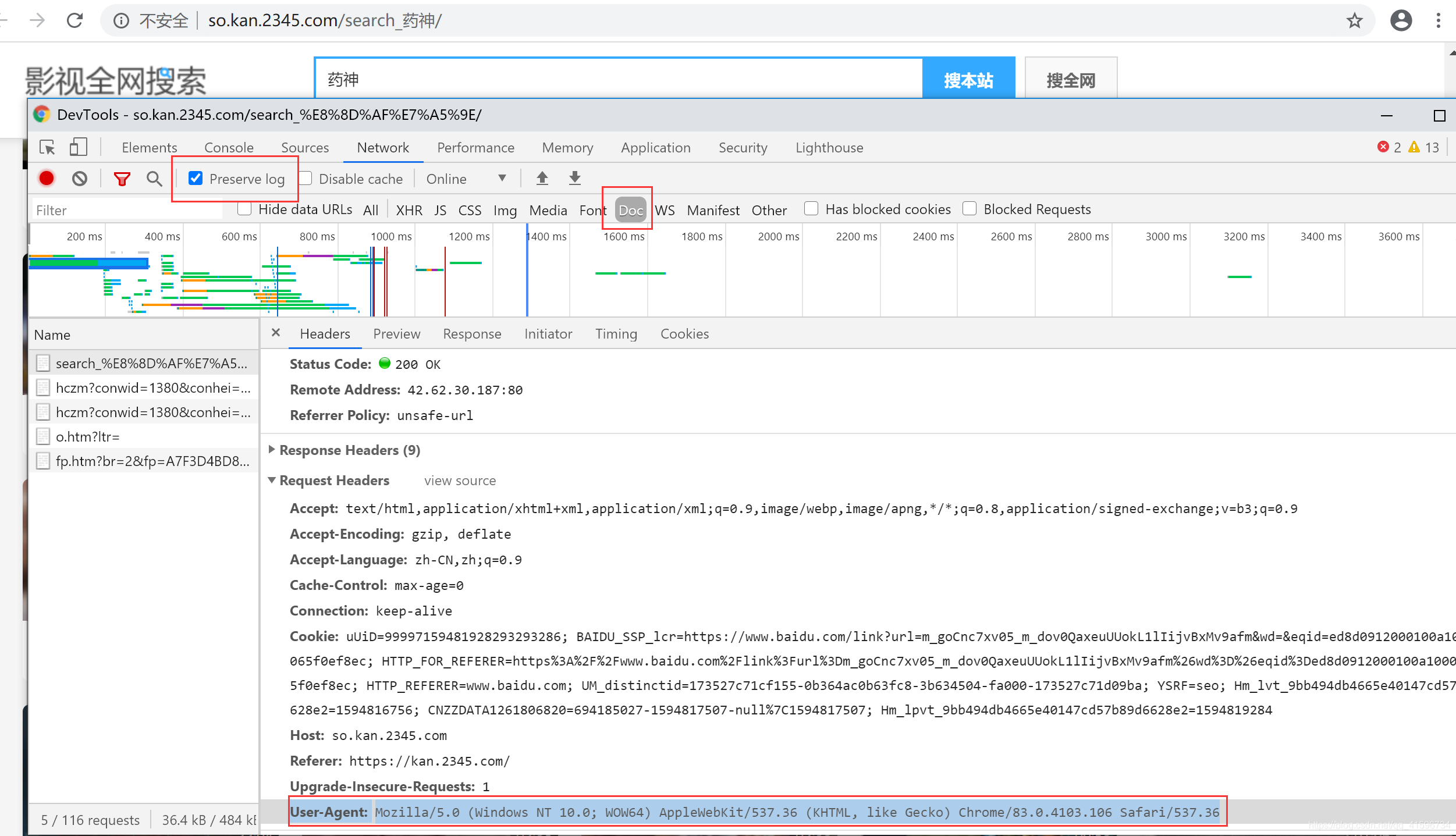
Python爬虫实战—2345影视获取经典电影信息
爬虫提前准备包 1)安装解析库lxml lxml是python的一个解析库,支持HTML和XML的解析,支持XPath解析方式,而且解析效率非常高。 命令行进行安装:pip install lxml 2)requests库,安装:pi…
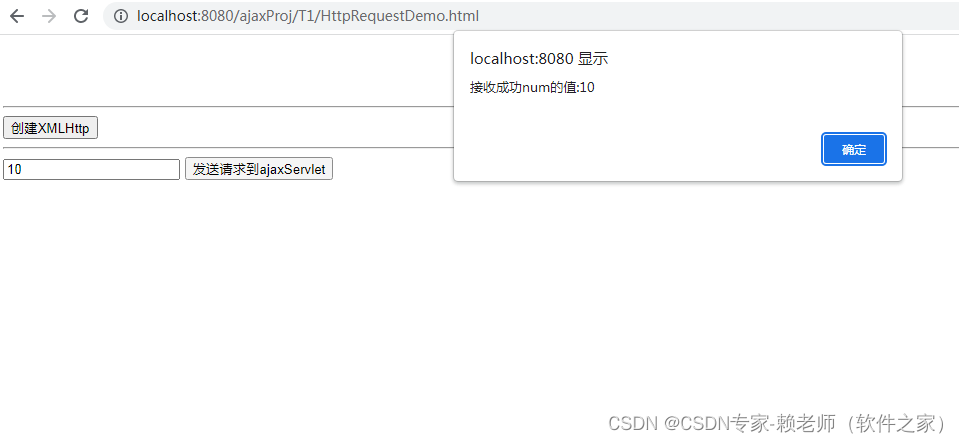
初识XMLHTTPRequest
提到Ajax,就不得不提XMLHttpRequest对象。它可以让我们从指定的URL中获取数据,而不必让整个页面刷新,也就是说可以只更新网页的局部。 文章目录对象的构造构造函数:常用属性onreadystatechangereadyStaterespoenseTextresponseTyp…
JFreeChart 实例
2007/05/21 09:48用servlet生成图片,源码如下: package com.test.chart; import javax.servlet.*;import javax.servlet.http.*;import java.io.*;import java.util.*;import org.jfree.data.time.TimeSeries;import org.jfree.chart.plot.XYPlot;import…
PHP Ajax实现页面无刷新发表评论
来源:http://www.phpwind.net/read-htm-tid-371152.html 传统的发表过程无非是:发表->提交页面表单->等待刷新页面,这样在网络比较拥挤的时候,往往需要漫长的等待,今天介绍用PHPAjax 实现…
关闭页面时,写入日志的问题
在大家的帮助下,搞定拉。。记录下来。。/**
关闭页面时,写入日志
auther: wully
**/window.onbeforeunload handler_closePage;
/** 通用,当是会有网络负担
var url "http://" document.domain;
**///var url "http://....l…
QML HTTP 请求
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在 Web 开发中,实现与服务器的通信至关重要,其中 HTTP 便是最常用的方式之一。它是一种客户端 - 服务器协议,客户端向服务器发送请求,服务器则返回响应。常被用于在浏览器/客户端和 Web 服务器之间传输消…
Ajax原理详细说明(转自ibm开发者网站)
Ajax 由HTML、JavaScript™ 技术、DHTML 和DOM 组成,这一杰出的方法可以将笨拙的Web 界面转化成交互性的Ajax 应用程序。本文的作者是一位Ajax 专家,他演示了这些技术如何协同工作—— 从总体概述到细节的讨论—— 使高效的Web 开发成为现实。他还揭开了…
Comet:基于 HTTP 长连接的“服务器推”技术(轮询)
文档选项未显示需要 JavaScript 的文档选项<script language"JavaScript" type"text/javascript"> </script>打印本页<script language"JavaScript" type"text/javascript"> </script>将此页作为电子邮件发送…
DWR让AJAX如此简单
DWR让AJAX如此简单 利用DWR开始在你的Web应用中使用AJAX
作者:Cloves Carneiro
译者:
simmone版权声明:任何获得Matrix授权的网站,转载时请务必以超链接形式标明文章原始出处和作者信息及本声明
作者:Cloves Carneiro;
simmone
原文地址:
htt…
第二十三章 javascript请求方式Ajax
文章目录 一、Ajax的概念二、Ajax的使用使用流程xhr 状态码:xhr.readyStatehttp 状态码:xhr.status 三、发送数据的数据格式 - Content-Type四、其他1. POST和GET的区别2. AJAX的兼容问题3. 个别设备中ajaxGet请求的缓存问题4. XMLHttprequest常见事件 一…
【你也能从零基础学会网站开发】Web建站之javascript入门篇 浅谈JavaScript中的AJAX和XMLHttpRequest对象
🚀 个人主页 极客小俊 ✍🏻 作者简介:程序猿、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 什么是AJAX
A…
【Ajax】XMLHttpRequest介绍以及在前端如何实现Ajax
相关文章:
【JSON介绍】什么是JSON?【Ajax】Ajax介绍【Ajax】XMLHttpRequest介绍以及在前端如何实现Ajax【Struts2】Sturts2如何实现JSON的数据输出,完成Ajax响应
使用JavaScript完成Ajax请求:
关于 XMLHttpRequest对象的介绍如…
用AJAX编写用户注册时的应用实例
我所举的这个例子是一个企业用户注册时的一个应用,当用户注册时检查用户名和企业名是否可用,以前的做法是在旁边加一个按钮,点击“检查”,就向服务器发出请求,然后等待……服务器返回信息,继续操作。 如果我…
细说XMLHttpRequest如何使用
先来看一段使用XMLHttpRequest发送Ajax请求的简单示例代码。
function sendAjax() {//构造表单数据var formData new FormData();formData.append(username, johndoe);formData.append(id, 123456);//创建xhr对象 var xhr new XMLHttpRequest();//设置xhr请求的超时时间xhr.t…
JavaScript学习笔记(十六) XMLHttpRequest
1、介绍
(1)AJAX(Asynchronous JavaScript and XML)
AJAX 原来是指通过异步 JavaScript 从服务器 XML 文档获取数据,然后更新部分网页,避免刷新整个网页
后来,这个词语慢慢成为在浏览器通过脚…
ajax跨域和js跨域解决方案
1.什么引起了ajax跨域不能的问题ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。2.有什么完美的解决方案么?没有。解决方案有不少,但是只能是根…
Web开发的演变:转向Web.Next
CERN 的 Tim Berners-Lee 发明现代 Web 时,初衷是将其作为允许在基于网络的系统上存储和链接静态文档的系统。之后的数年间,随着创新的发展和成熟,“活动”文档自然而然地成为了现代 Web 发展的新阶段,这些文档在收到访问请求时即…
XMLHTTP.readyState的五种状态
XMLHTTP.readyState 的五种状态 0 -(未初始化)还没有调用 send()方法 1 -(载入)已调用 send()方法,正在发送请求 2 -(载入完成)send()方法执行完成&#x…
结合UpdatePanel实例讲解ASP.NET的页面缓存技术
ASP.NET Page是个非常强大的模型,缓存是它的重要特性。本文结合UpdatePanel的简单实例讲解ASP.NET的缓存技术。如果一个页面已经使用了缓存,我还没有想到一个操作简单,但又能保持其缓存特性的解决方案。另外,我甚至想合理利用这种…
.net动态加载CSS样式表方法总结
方法一:利用Page类写入 <head> <title>WebForm1</title> <link rel"stylesheet" type"text/css" href"" id"mycss"> </head> protected void Page_Load(object sender, EventArgs e) { Page.Regist…
手写的ajax分页控件
/**************************创建XMLHttpRequest对象**************************/function CreateRequest(){var xmlObj null;try {xmlObj new XMLHttpRequest();}catch(e){try{xmlObj new ActiveXObject("MSXML2.XMLHTTP");}catch(e2){try{xmlObj new ActiveXOb…
ajax读rss示例
输入一个RSS地址:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>this is test<…
请求参数作为xml发送
业务逻辑:下拉框选择喜欢的宠物类型,可多选,选择参数构造成xml参数发送。服务器发回响应结果。 页面:postingXML.html <% page contentType"text/html; charsetGBK" %><html><head><title>发送…
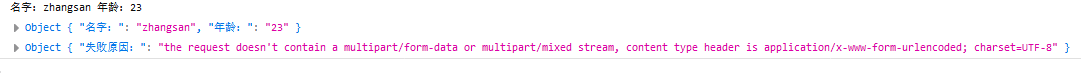
用XMLHttpRequest发送和接收JSON数据
百度的AI回答了一个案例:
var xhr new XMLHttpRequest();
var url "your_endpoint_url"; // 替换为你的API端点
var data JSON.stringify({key1: "value1",key2: "value2"
});xhr.open("POST", url, true);
xhr.setReq…
Ajax 和 XML: 五种常见 Ajax 模式
Asynchronous JavaScript XML(Ajax)无疑是 2006 年最热门的技术术语,且有望在 2007 得到进一步发展。但是对您的应用程序来说它究竟有什么意义呢?Ajax 应用程序中哪一种常见架构模式应用最广泛呢?本文将介绍五种常见 …
Ajax 中的高级请求和响应
对于很多 Web 开发人员来说,只需要生成简单的请求并接收简单的响应即可;但是对于希望掌握 Ajax 的开发人员来说,必须要全面理解 HTTP 状态代码、就绪状态和 XMLHttpRequest 对象。在本文中,Brett McLaughlin 将向您介绍各种状态代码ÿ…
高效 JavaScript
作者 Mark Tarquin Wilton-Jones 2006年11月2日
本文翻译自 Efficient JavaScript
传统上,网页中不会有大量的脚本,至少脚本很少会影响网页的性能。但随着网页越来越像 Web 应用程序,脚本的效率对网页性能影响越来越大。而且使用 Web 技术…
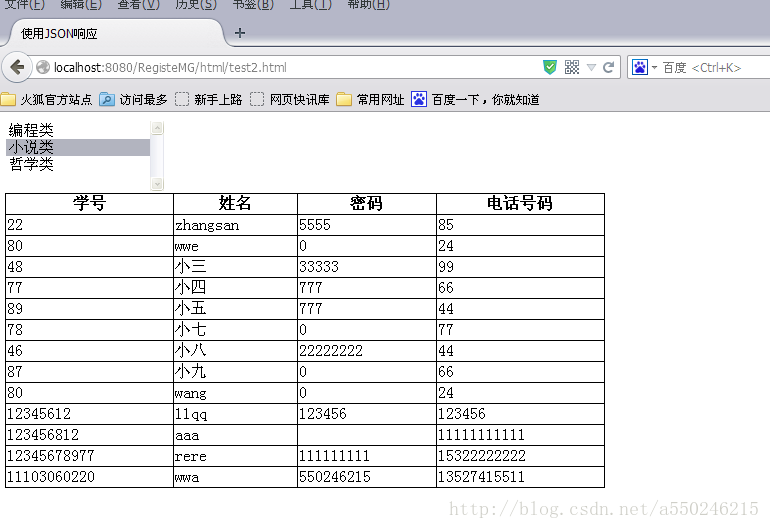
SSH+Ajax(XMLHttpRequest实现)涉及json
后台为SSH,前台用纯JS实现Ajax(XMLHttpRequest方式)
目的:选择下拉框选项,下面的表单以ajax方式对应显示
前台代码: <!DOCTYPE html>
<html>
<head><meta name"author" c…
XmlHttpRequest responseType: ‘stream‘ 图片代理服务器
它是一个存在于原生 XMLHttpRequest 对象中的属性。在 Web API 中,XMLHttpRequest 对象用于发送 HTTP 或 HTTPS 请求到服务器,并接收响应。responseType 属性就是用来指定预期从服务器返回的响应数据的类型。 默认值 responseType的默认值为json&#x…
Qt Quick综合实例之文件查看器
如果你基于Qt SDK 5.3.1来创建一个Qt Quick App项目,项目模板为你准备的main.qml文档的根元素是ApplicationWindow或Window。这次我们就以ApplicationWindow为例,围绕着它实现一个综合实例:文件查看器。通过文件查看器的实现,我们…
Ajax技术全解之一
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。它有机地包含了以下几种技术: ajax(Asynchronous JavaScript XML)的定义:…
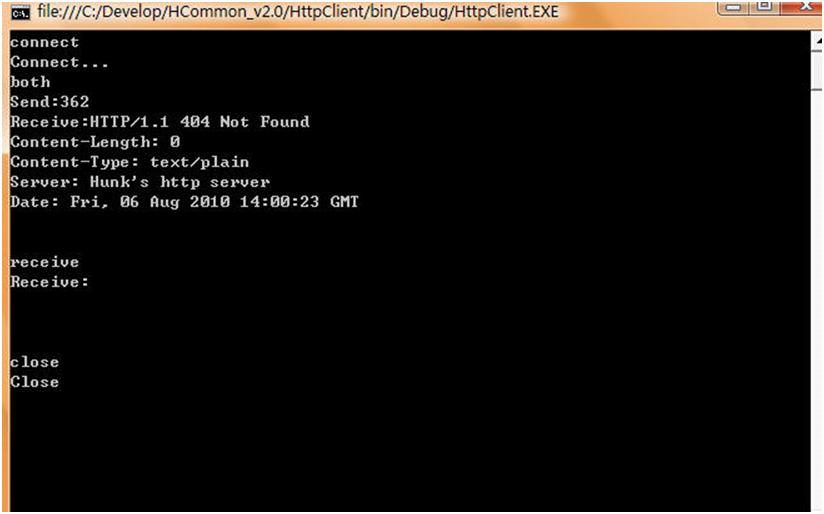
HTTP服务器开发教程
<