arm
算法
mybatis
职场和发展
区块链
批处理脚本
react.js
安卓分区
时间复杂度
flex
CVE-2013-4547
Molecular
充放电
supervisor
按键
Semaphore
linq
换源
网赚项目
基础语法
图表
2024/4/13 0:22:17echarts使用(3) 曲线图
在vue框架中,我们可以使用echarts来实现图表。
假如我们有x,y,z,a随着时间变动的数据,
x[1,2,3,4,5,6]
y[1,2,3,4,5,6]
z[1,2,3,4,5,6]
a[1,2,3,4,5,6]
xyza_time["2014","2015","2016","2017","2018&quo…
echarts使用(1)
echarts示例:https://echarts.apache.org/examples/zh/index.html#chart-type-bar
这一节,主要讲解关于echarts的基本理解:
echarts的基本结构如下:
var chartDom document.getElementById(id);
var myChart echarts.init(ch…
如何制作高大上的图表
为什么你的报告中的图老板总是瞧不上,为什么我们觉得这图可以了,老板却总是不满意,不要你觉得,要老板觉得。 很多人有一个误区,就是分析很重要,展示不重要,这就好比你有满腔的热血、满腹的才华&…
Qt Charts示例
Qt 5.7 有一些变化,把原来商业版的几个模块用GPLv3协议放到了社区版本里:
Qt Charts (GPLv3)Qt Data Visualization (GPLv3)Qt Virtual Keyboard (GPLv3)Qt Purchasing (LGPLv3)Qt Quick 2D renderer (GPLv3)
这些模块都是非常赞的!
Qt 5.…
echars使用(5)直方图
在vue框架中,我们将展示如何使用echars实现直方图。
假如我们一组数据keys,value,
其中keys,value表示关键值及其频数,我们要将它们展示为统计直方图。var chartDom document.getElementById(id);
var myChart echa…
echarts使用(2) 散点图
这里展示的是在vue框架中,使用echarts去实现多图例的散点图。
假如有数据:
x[1,2,3,4,5,6]
y[1,2,3,4,5,6]
z[1,2,3,4,5,6]
a[1,2,3,4,5,6]
且data[x,y,z,a],我们需要表示出x,y,z,a两两之间的关系。则代码如下://处理x,y,z,a数据,…
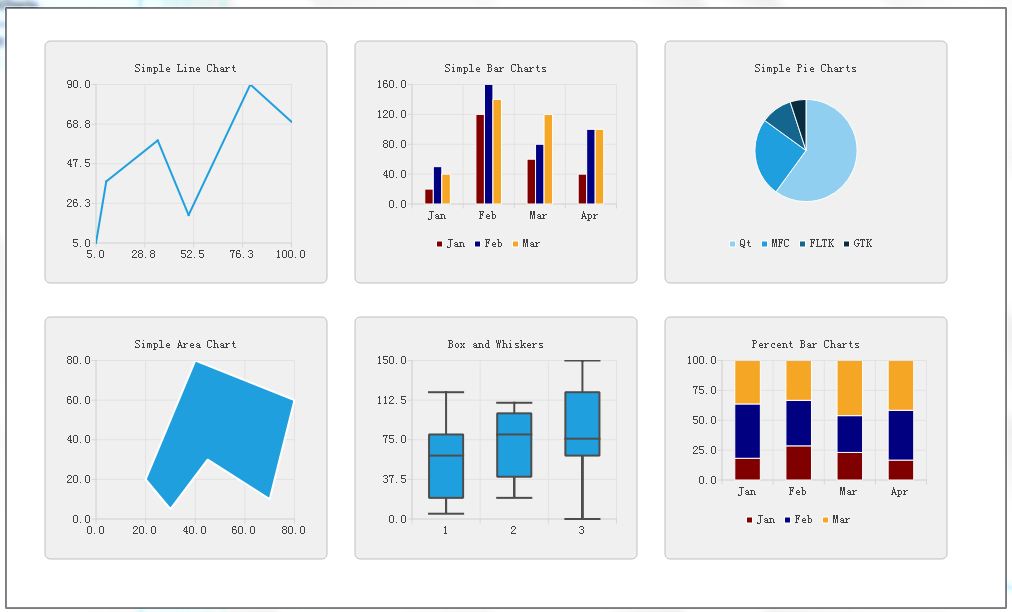
ECHARTS实际应用-一个接口,单一页面,多个表格
echarts是一个比较好用的表格展示。通过不同的配置,就可以实现饼图,柱图以及折线图等。 方便数据展示。下面就是在同一个页面,通过配置文件创建四个表格的例子。
<!-- 编写HTML文件-->
<!-- 引入你下载的min.js文件-->
<scri…
Streamlit 讲解专栏(十二):数据可视化-图表绘制详解(下)
文章目录 1 前言2 使用st.vega_lite_chart绘制Vega-Lite图表2.1 示例1:绘制散点图2.2 示例2:自定义主题样式 3 使用st.plotly_chart函数创建Plotly图表3.1 st.plotly_chart函数的基本用法3.2 st.plotly_chart 函数的更多用法 4 Streamlit 与 Bokeh 结合进…
GEE案例——如何使用长时序影像实现多波段图像加载(不同层土壤湿度)
简介:
在GEE中实现时序图像的加载主要的目的是查看影像波段或者指数的变化,这里我们使用的主要是加载常规的4个波段,然后添加一个复合波段,复合波段主要的是求4个波段的平均值,然后再次加入到原有的4个波段的时序图中。这里面主要的技术难点一个是图表的设定,另外一个就…
毕业论文之转化为三线表格(wps)
目录
一、前言
1.修改之前的表格
2. 修改完成后(三线表格式)
二、操作步骤 一、前言
在论文里面的表格要求是三线表格式的时候,就需要我们去把这个表格修改成三线表格式。
1.修改之前的表格 2. 修改完成后(三线表格式&…
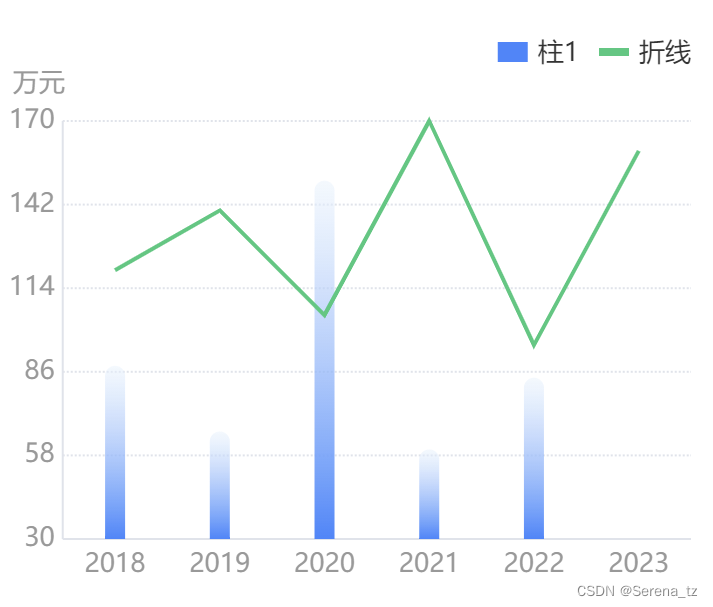
UCharts配置个性化图表:折柱混合、条状图、渐变
UCharts配置个性化图表:折柱混合、条状图、渐变 折线圆滑折线柱状图饼图条状图折柱混合渐变 折线
效果图: 配置:
const opts {color: ["#B7E55D", "#78DAE6", "#FF432A", "#FF9641", "#FFD…
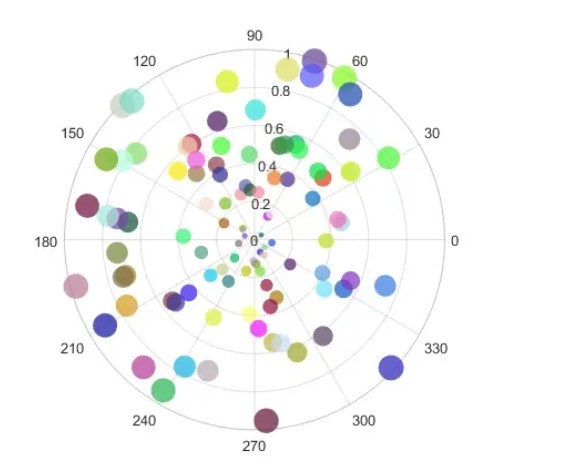
Pyecharts炫酷散点图构建指南【第50篇—python:炫酷散点图】
文章目录 Pyecharts炫酷散点图构建指南引言安装Pyecharts基础散点图自定义散点图样式渐变散点图动态散点图高级标注散点图多系列散点图3D散点图时间轴散点图笛卡尔坐标系下的极坐标系散点图 总结: Pyecharts炫酷散点图构建指南
引言
在数据可视化领域,…
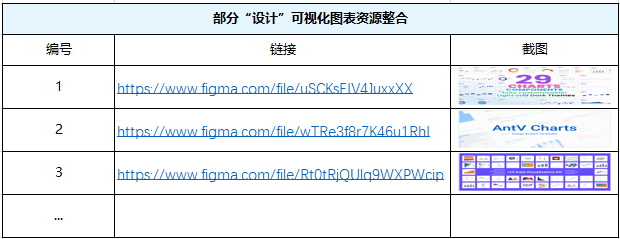
最前端|低代码平台轻松设计可视化图表【内含网站资源】
在前端设计中,我们经常需要使用可视化图表来呈现数据和信息。然而,每次都要自己从头开始设计图表未免太过繁琐。为了解决这个问题,我们调研了low code平台上的可视化图表功能。 本篇文章为大家带来以下问题的解答: (1&…
Ant Design for Figma设计系统组件库 支持变量 非社区版
Ant Design for Figma 是基于 Ant Design 设计系统的 Figma 组件库,提供丰富的 UI 组件和交互功能,帮助设计师快速构建高质量的 Figma 设计稿。
Ant Design for Figma 继承了 Ant Design 的设计理念和风格,提供丰富的 UI 组件和交互功能&…
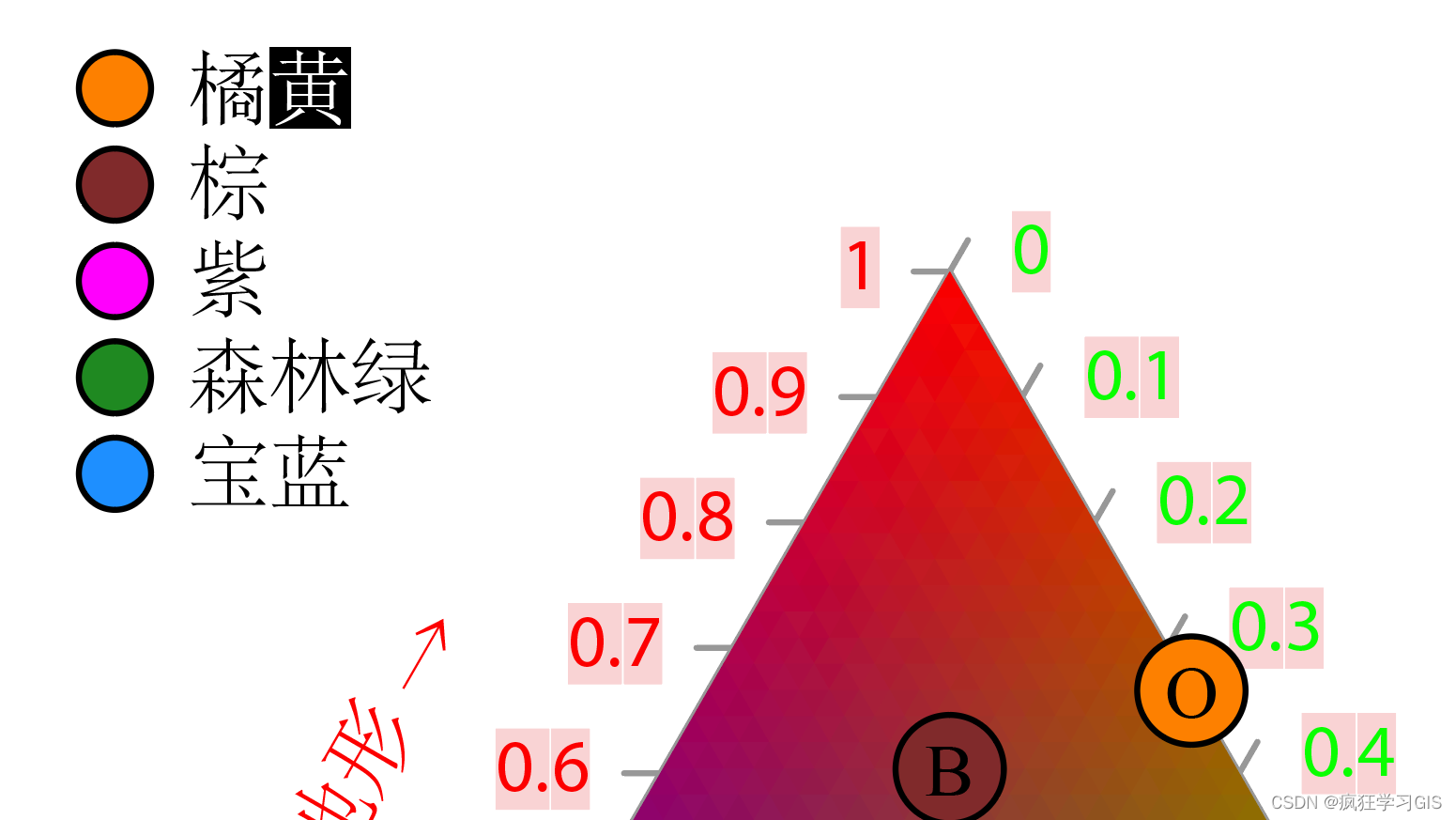
R语言Ternary包绘制三元图、RGB三色空间分布图的方法
本文介绍基于R语言中的Ternary包,绘制三元图(Ternary Plot)的详细方法;其中,我们就以RGB三色分布图为例来具体介绍。 三元图可以从三个不同的角度反应数据的特征,因此在很多领域都得以广泛应用;…
类Markdown实时绘图编辑器mermaid-live-editor
什么是 Mermaid ? Mermaid 是一个基于文本的图表描述语言,它允许你使用简洁的语法来描述各种不同类型的图表和图示,例如流程图、时序图、甘特图等。 什么是 mermaid-live-editor ? mermaid-live-editor 是一个基于 Javascript 的在…
Avue框架实现图表的基本知识 | 附Demo(全)
目录 前言1. 柱状图2. 折线图3. 饼图4. 刻度盘6. 仪表盘7. 象形图8. 彩蛋8.1 饼图8.2 柱状图8.3 折线图8.4 温度仪表盘8.5 进度条 前言
以下Demo,作为初学者来说,会相应给出一些代码注释,可相应选择你所想要的款式
对于以下Demo,…
RecyclerView+ProgressBar实现简易图表
这个图表是根据RecyclerViewProgressBar结合,并根据数据的比例动态设置右边数字的marginLeft,并可以进行分页的图表列表
准备工作:
1、引用 compile cn.finalteam.loadingviewfinal:ultra-pull-to-refresh:1.0.1compile cn.finalteam.loadi…
echarts使用(4)k线图/箱线图
在vue框架中,下面将展示如何使用echarts画k线图
假如我们有数据,
x[1,2,3,4,5,6]
y[1,2,3,4,5,6]
z[1,2,3,4,5,6]
a[1,2,3,4,5,6]
我们需要实现它们对应的k线图var chartDom document.getElementById("echarts_xyza_k");
var myChart echar…
JXLS生成Excel图表
很多时候,项目会要求我们在导出的Excel中显示图表,例如饼图、拆线图和柱状图,JXLS可以导出图表,不过显示,如果我的使用方法没错的话,使用JXLS导出柱状图会比较麻烦,或者说,比较不灵活…
GEE——利用Landsat系列数据集进行1984-2023EVI指数趋势分析
简介:
利用Landsat系列数据集进行1984-2023EVI指数趋势分析其主要目的是进行长时序的分析,这里我们选用EVI指数,然后进行了4个月的分析,查看其最后的线性趋势以及分布状况。
EVI指数:
EVI指数(Enhanced Vegetation Index,增强型植被指数)是一种反映植被生长状态的遥…
.net C# 前端使用 echarts图表 不显示的问题
今天在开发的时候,出现了这样的问题,如下如: 然后我就开始排查问题:
1.确认数据源是否正确
2.echarts使用方法是否正确(当然这个方法我是很确定的,因为只有在标签切换的时候才会出现这样的问题࿰…
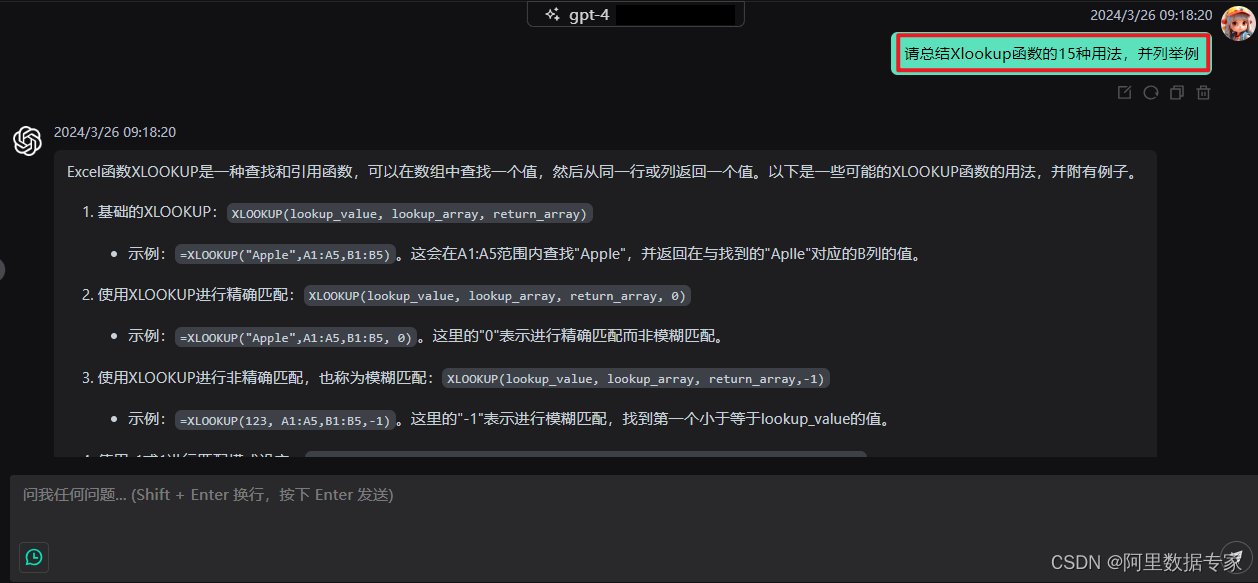
AIGC,ChatGPT总结Excel中最强查找函数XLOOKUP用法
众所周知经常使用表格的人都知道,最新查找函数XLOOKUP将替代VLOOKUP函数,成为Excel中最强的查找函数。
今天我们就来总结一下XLOOKUP函数的具用法。
首先我们先使用AIGC ,ChatGPT来介绍一下XLOOKUP函数的功能与作用。 XLOOKUP函数是Excel中的一种查找和…
用文本创建图表的工具PlantUML
什么是 PlantUML ? PlantUML 是一种开源工具,允许用户从纯文本语言创建图表。除了各种 UML 图之外,PlantUML 还支持各种其他软件开发相关格式,以及 JSON 和 YAML 文件的可视化。PlantUML 语言是特定领域语言的一个示例。 什么是 P…
使用 C# 在Word中插入图表
Word中的图表功能将数据可视化地呈现在文档中。这为展示数据和进行数据分析提供了一种方便且易于使用的工具,使作者能够以直观的方式传达信息。要通过C#代码来实现在Word中绘制图表,可以借助 Spire.Doc for .NET 控件,具体操作参考下文。 目录…
基于Echarts的图表绘制
我们在做管理平台的时候,难免会做各式各样的可视化图表,当前市场上已经有很多开发好的js框架,我们今天来学习echart.js绘图。 首先将下载好的echart.js放入目录 然后在我们的前端页面style模块导入echart.js 接下来就是开始绘图了ÿ…
职场数据汇总,数据汇报,动态大屏可视化制作与数据分析
大屏可视化模板。 动态大屏可视化的制作方法与详细操作步骤
如下操作:
AIGC ChatGPT 职场案例 AI 绘画 与 短视频制作 PowerBI 商业智能 68集 Mysql 8.0 54集 Oracle 21C 142集 Office 2021实战应用 Python 数据分析实战, ETL Informatica 数据仓库案…
GEE图表——趋势线图表的加载和展示包含纵坐标间隔的设定(以某区域年均降水总量为例)
介绍
Google 图表可以动态计算并在图表上显示趋势线。您可以选择线性、多项式或指数趋势线。线性趋势线对数据集进行最小二乘回归模型拟合。在这里,我们利用降水数据的时间序列,将其汇总为年降水量,然后显示一条线性趋势线,以显示该地区的降水量是在增加还是在减少。
下面…
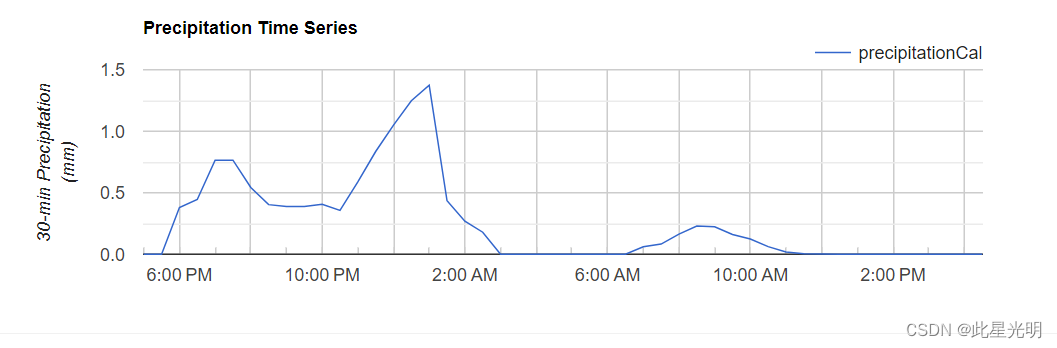
GEE——降水数据分析(半天)图表分析含(IANA(IANA Time Zone Database) 时区名称的定义)
简介
我们在进行某个时间的降水数据分析的时候,或者指定时间的数据分析,本文我们首先要明确一点就是我们可以设定时间,除了默认的时间外,我们可以选择归一化的时间,也可以选择全球任何一个时区的时间作为时间设定。
…
9个主流的前端图表框架
Flot - Flot 为 jQuery 提供的javascript代码库. 容易使用,有特色的图表,提供交互功能(能够放大缩小数据区域等)。是一个纯粹的 jQuery JavaScript 绘图库,可以在客户端即时生成图形,使用非常简单,支持放大缩小以及鼠标…
《用图表说话》读后感
《用图表说话:麦肯锡商务沟通完全工具箱(珍藏版)》在我的必读清单里,推荐过很多次,也是之前送书活动中的书目,今天就来总结一下这本书到底讲了个啥。(知识图谱在文末,想要高清图片可…
【sciter】sciter数据可视化
一、柱状图
<div class="bar-chart item"></div>
<!-- bar-chart -->
<script type
Axure—引用Highcharts图表
博客概要 简单分享利用Axure引用Highchatrs实现插入动态图表~ 文章目录博客概要Axure RP8-实战案例_总目录Highcharts制作过程1.下载Highcarts2.搭建主体3.发布4.设置路径5.重新发布6.初步效果7.修改页面代码8.最终效果9.修改表数据总结Axure RP8-实战案例_总目录
文章超链接&…
GEE图表——利用chirps降水数据进行某个区域累计降水量的图表绘制
简介
以下是在GEE云平台利用chirps降水数据进行某个区域累计降水量的图表绘制的具体步骤:
1. 打开GEE云平台的网站(https://code.earthengine.google.com)并登录账户。
2. 在左上角的搜索栏中输入“Chirps”,点击回车以搜索Chirps降水数据集。
3. 点击搜索结果中的Chir…