npm__0">使用 npm 包
目前小程序已经支持使用 npm 安装第三方包,因为 node_modules 目录中的包不会参与小程序项目的编译、
上传和打包,因此在小程序
项目中要使用的 npm 包,必须走一遍构建 npm 的过程。
在构建成功以后,默认 会在小程序目录根目录,
也就是 node_modules 同级目录下生成 miniprogram_npm 目录,
里面存放着构建完成以后的 npm 包,也就是小程序运行过程中真正使用的包

1、在项目根目录中 右键 选择【在内建终端中打开】

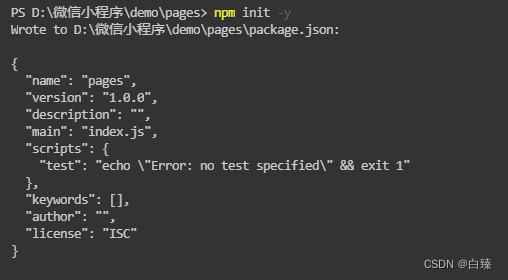
2. 从底部弹出终端的窗口中 输入 npm init -y

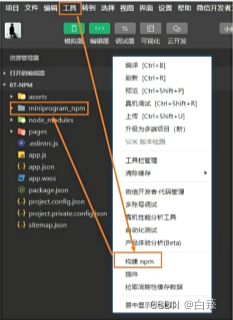
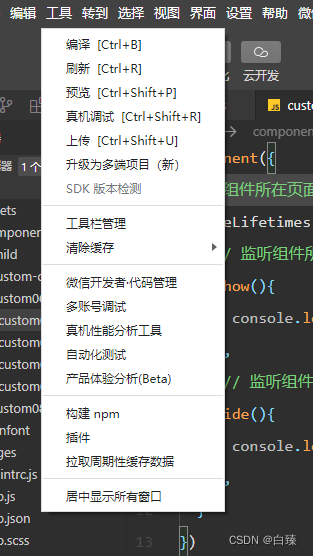
3.在命令行输入需要安装的包后 在微信开发者工具中 点击 工具 点击 构建npm 这样npm包才可以使用

注意
小程序运行在微信内部,因为运行环境的特殊性,这就导致并不是所有的包都能够在小程序使用
我们在小程序中提到的包指专为小程序定制的 npm 包,简称小程序npm包,在使用包之前需要先
确定该包是否支持小程序
开发者如果需要发布小程序包,需要打开官方规范:官方规范
npm_21">自定义构建npm
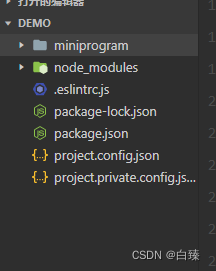
在实际开发中,随着项目的功能越来越多、项目越来越复杂、文件目录也变的很繁琐,为了方便进行项目的开发,
开发人员通常会对目录结构进行调整优化,例如:将小程序源码放到 miniprogram 目录下
这时候需要开发者在 project.config.json 中 指定 node_modules 的位置 和
目标 miniprogram_npm 的位置
配置如下:
1. 配置 project.config.json 的 miniprogramRoot 指定小程序源码的目录
2. 配置 project.config.json 的 setting.packNpmManually 为true,开启自定义
node_modules 和 miniprogram_npm 位置的构建 npm 方式
3. 配置 project.config.json 的 setting.packNpmRelationList 项,指定 packageJsonPath
和 miniprogramNpmDistDor的位置
4. 重新打开项目 才能生效成功
{
"appid": "。。。",
"compileType": "miniprogram",
"libVersion": "3.4.8",
"miniprogramRoot": "miniprogram/",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram"
}
],
"useCompilerPlugins": [
"sass"
],
"coverView": true,
"es6": true,
"postcss": true,
"minified": true,
"enhance": true,
"showShadowRootInWxmlPanel": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
},
"srcMiniprogramRoot": "miniprogram/"
}