内容将会持续更新,有错误的地方欢迎指正,谢谢!
|
拥有更好的学习体验 —— 不断努力,不断进步,不断探索 |
前言:
Unity 版本:2021.3.38f1
UniStorm-Volumetric-Clouds-Sky-v5.3.1.unitypackage
在URP中使用UniStorm URP System时,需要先搭建好URP的环境,这里不在赘述,不清楚的童鞋,可以去网上找一下教程。
我这里做测试时使用的Unity版本是2021.3.38f1,UniStorm 插件可以去官网 Asset Store下载。
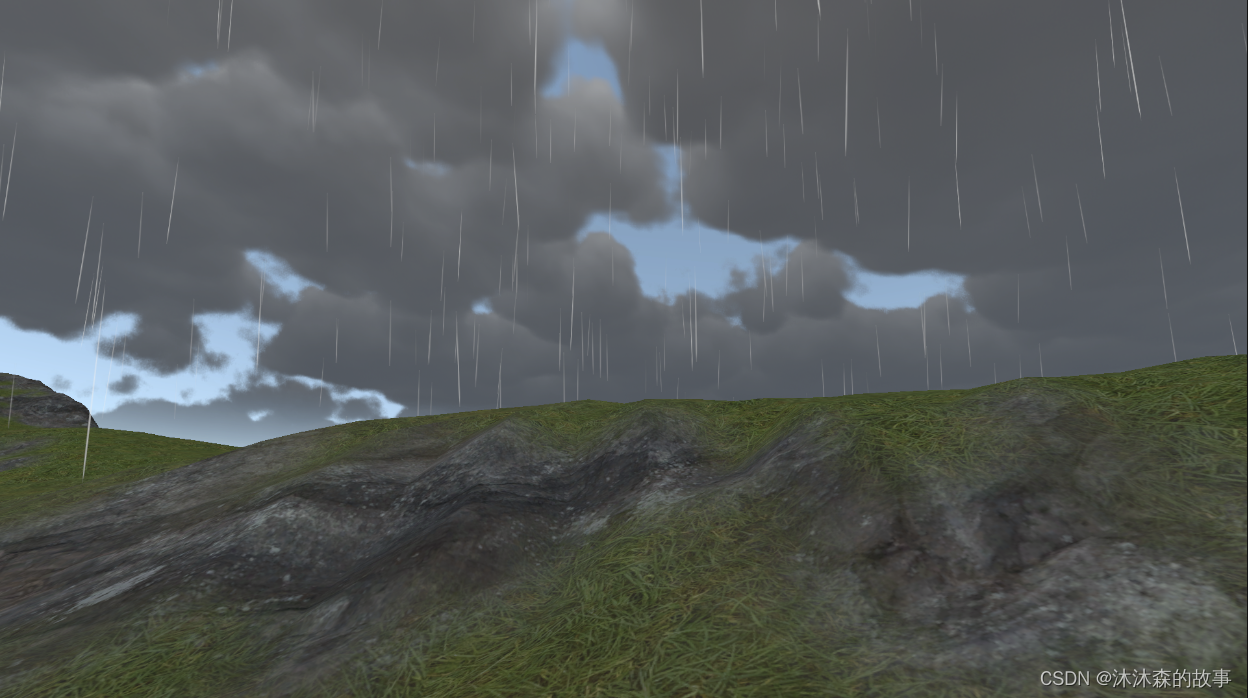
TechX 教程效果:

文章目录
UniStormVolumetricCloudsSkyv531unitypackage_65">一、导入UniStorm-Volumetric-Clouds-Sky-v5.3.1.unitypackage插件
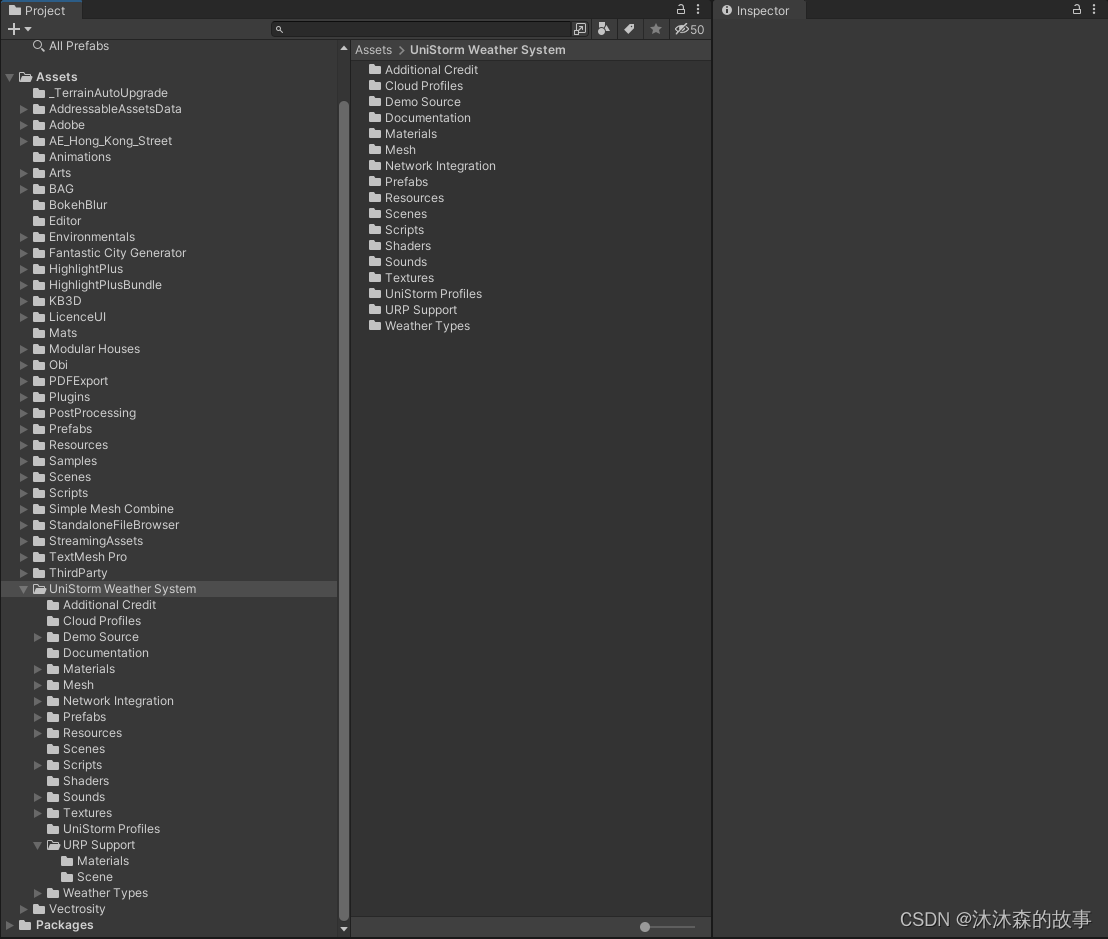
将UniStorm包导入到Unity中,导入之后可以看到UniStorm Weather System文件夹,其中可以看到URP Support文件夹,表示这个插件支持URP。

UniStorm_URP_Support_74">二、安装UniStorm URP Support
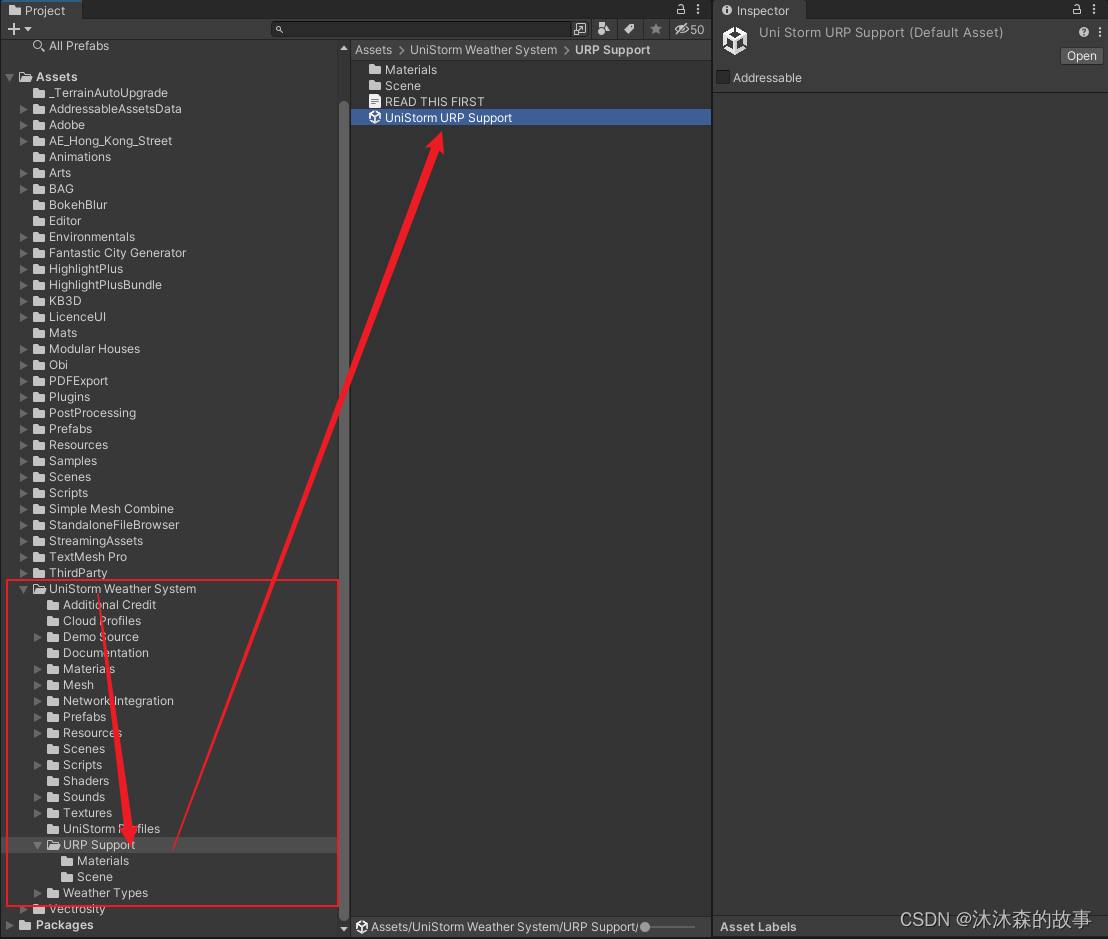
找到位于 UniStorm Weather System>URP Support>UniStorm URP Support 下的 UnityPackage,并将其导入到当前项目中(您可以通过在 Unity 中双击 UniStorm URP Support UnityPackage 文件来导入)。
这将更新多个脚本和着色器以与 URP 兼容,添加一些新脚本,并向管道资源添加一些图像效果。

URP_86">三、配置URP管线资源
打开Project Settings面板,从Graphics选项中找到当前使用的渲染管线。

1、设置UniversalRenderPipelineAsset
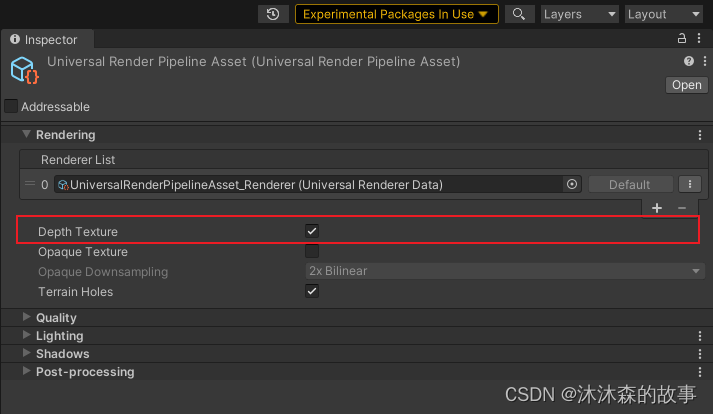
选择当前的渲染管线UniversalRenderPipelineAsset,在Inspector面板上找到属性Depth Texture并勾选。

2、设置UniversalRenderPipelineAsset_Renderer
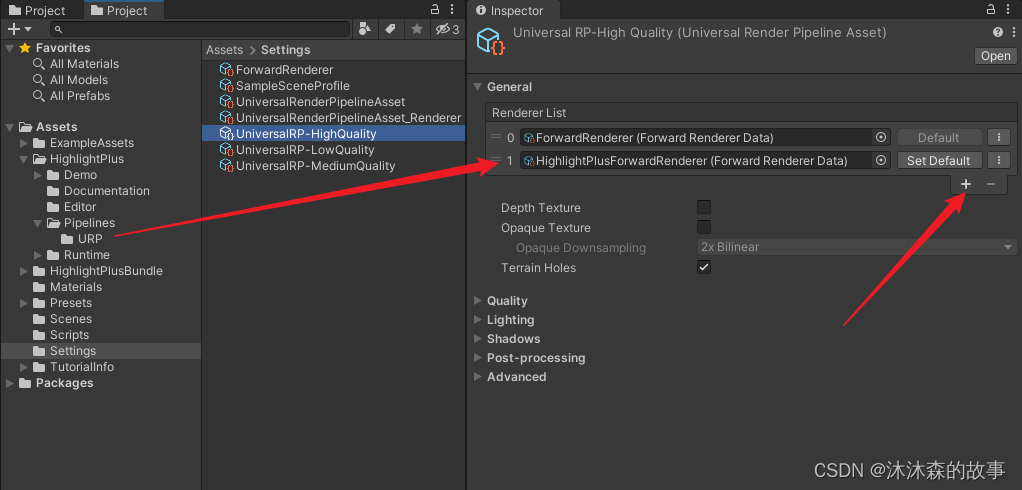
选择当前的渲染管线UniversalRenderPipelineAsset,在Inspector面板上找到Renderer List列表并选中UniversalRenderPipelineAsset_Renderer。
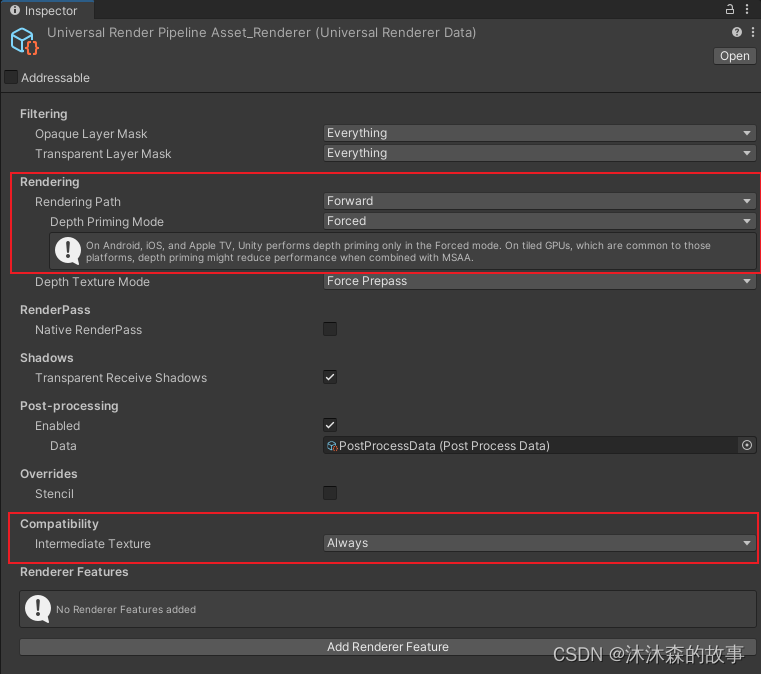
如下图所示,设置Rendering下的Rendering Path为Forward,设置Depth Priming Mode 为Forced。
设置Compatibility下的Internediate Texture 为Always,这将使添加的Render Features可见

URP_Renderer_Features_109">3、添加URP Renderer Features
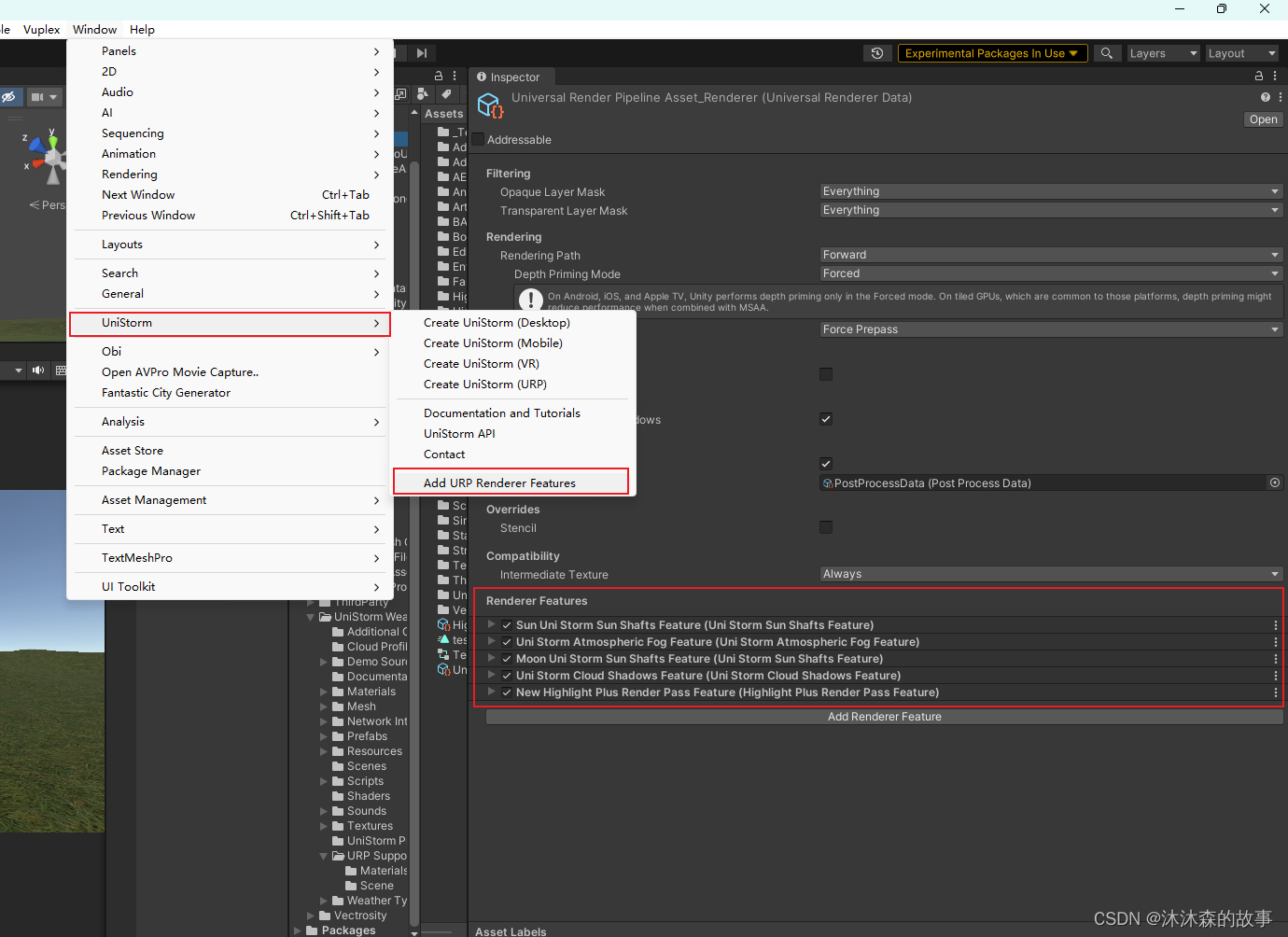
在完成设置之后你可以转到“Window”>“UniStorm”>“Add URP Renderer Features”。这会自动将添加所需的渲染器功能添加到你的通用渲染管道资产中。

UniStorm_URP_Support__119">四、UniStorm URP Support 示例场景
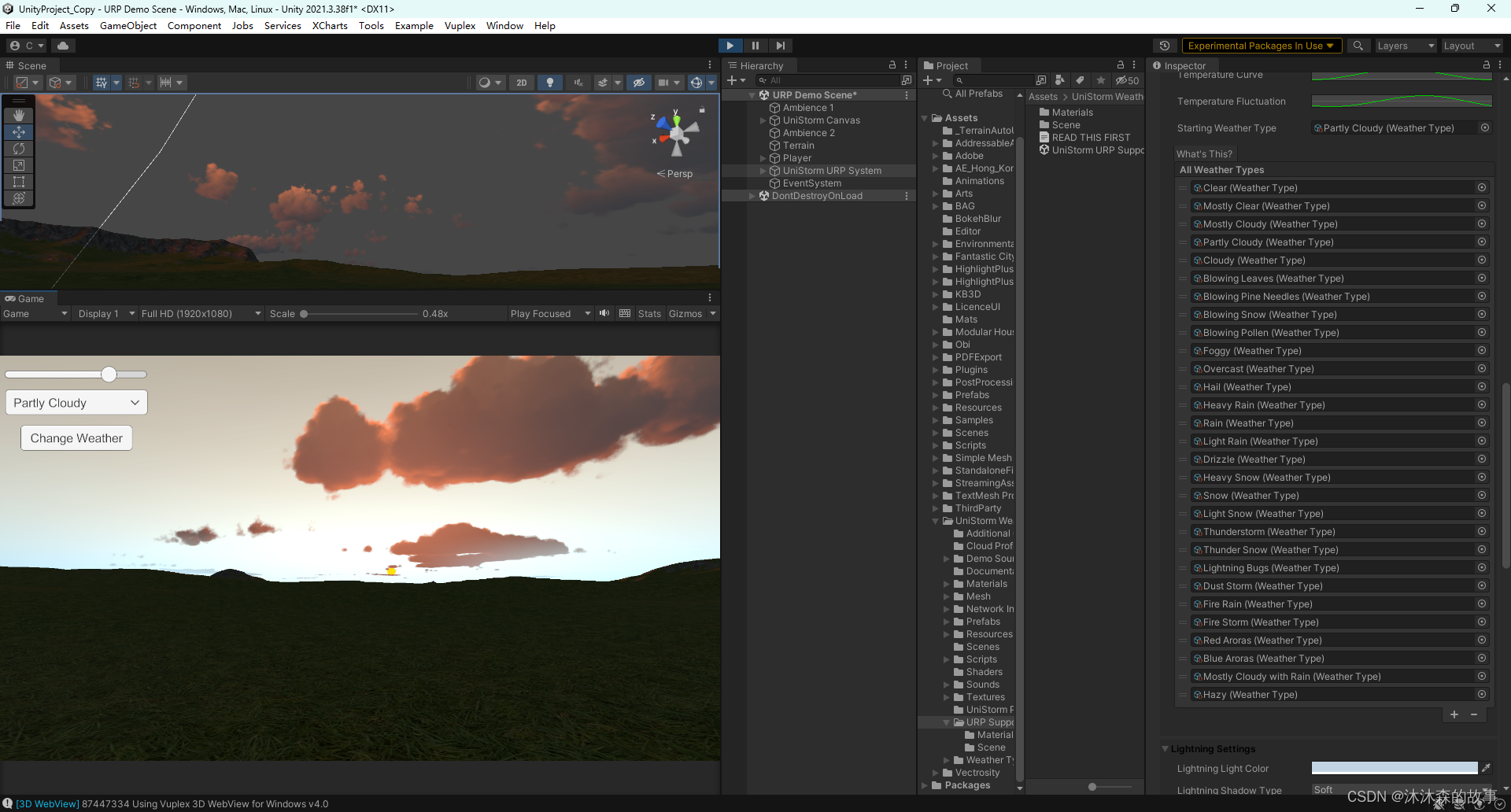
你现在可以测试位于 UniStorm Weather System>URP Support>Scene 下的 UniStorm URP Support示例场景。
场景中UniStorm URP System为天气系统管理脚本,在这里可以对天气系统进行各种各样的配置。

UniStorm_System__130">五、UniStorm System 示例演示
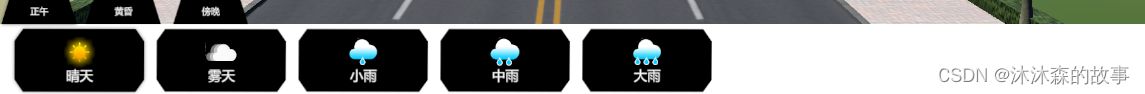
这里以5种天气的切换为例,可以切换晴天、雾天、小雨、中雨和大雨,同时还可以切换时间段,正午、黄昏和傍晚。

/// <summary>
/// 天气类型
/// </summary>
public enum WeatherType : int
{
Sun = 1, //晴天
Fog = 2, //雾天
LightRain = 3, //小雨
ModerateRain = 4, //中雨
HeavyRain = 5, //大雨
}
/// <summary>
/// 当前天气的时间段
/// </summary>
public enum WeatherTimeType : int
{
Noon = 1, //正午
Dusk = 2, //黄昏
Evening = 3, //傍晚
}
public class WeatherControl : MonoBehaviour
{
/// <summary>
/// 根据天气时间和天气类型改变天气
/// </summary>
/// <param name="weatherType"></param>
/// <param name="weatherTimeType"></param>
public void ChangeWeather(WeatherType weatherType, WeatherTimeType weatherTimeType)
{
ChangeWeatherTimeType(weatherTimeType);
ChangeWeatherType(GetWeather(weatherType),true);
}
private void ChangeWeatherType(UniStorm.WeatherType weatherType,bool isInstantly=false)
{
if (isInstantly)
{
//Change Weather UI Instantly
UniStormManager.Instance.ChangeWeatherInstantly(weatherType);
}
else
{
//Change Weather UI With Transition
UniStormManager.Instance.ChangeWeatherWithTransition(weatherType);
}
}
private void ChangeWeatherTimeType(WeatherTimeType dayTime)
{
switch (dayTime)
{
case WeatherTimeType.Noon:
UniStormSystem.Instance.m_TimeFloat = 0.5f;
break;
case WeatherTimeType.Dusk:
UniStormSystem.Instance.m_TimeFloat = 0.729f;
break;
case WeatherTimeType.Evening:
UniStormSystem.Instance.m_TimeFloat = 0.8125f;
break;
}
}
/// <summary>
/// 获取所有类型的天气
/// </summary>
/// <returns></returns>
private List<UniStorm.WeatherType> GetAllWeatherTypes()
{
return UniStormSystem.Instance.AllWeatherTypes;
}
/// <summary>
/// Sun-Mostly Clear Fog-Foggy LightRain-Light Rain ModerateRain Rain HeavyRain Heavy Rain
/// </summary>
/// <param name="weatherType"></param>
/// <returns></returns>
private UniStorm.WeatherType GetWeather(WeatherType weatherType)
{
string weathName = "";
switch (weatherType)
{
case WeatherType.Sun:
weathName = "Clear";
break;
case WeatherType.Fog:
weathName = "Foggy";
break;
case WeatherType.LightRain:
weathName = "Light Rain";
break;
case WeatherType.ModerateRain:
weathName = "Rain";
break;
case WeatherType.HeavyRain:
weathName = "Heavy Rain";
break;
}
return GetWeatherByName(weathName);
}
/// <summary>
/// 获取天气的名称
/// </summary>
/// <param name="weatherType"></param>
/// <returns></returns>
private UniStorm.WeatherType GetWeatherByName(string weatherName)
{
List<UniStorm.WeatherType> weatherTypes = GetAllWeatherTypes();
IEnumerable<UniStorm.WeatherType> vs = weatherTypes.Where((item) => item.WeatherTypeName == weatherName);
UniStorm.WeatherType weatherType = null;
if (vs.Count() > 0)
{
weatherType = vs.FirstOrDefault();
}
return weatherType;
}
}
|
每一次跌倒都是一次成长 每一次努力都是一次进步 |
如果您喜欢本博客,请点赞和分享给更多的朋友,让更多人受益。同时,您也可以关注我的博客,以便及时获取最新的更新和文章。
在未来的写作中,我将继续努力,分享更多有趣、实用的内容。再次感谢大家的支持和鼓励,期待与您在下一篇博客再见!