Ajax:拥抱JSON,让XML走开
来源:www.jialing.net
Ajax(Asynchronous JavaScript and XML)说到底就是一种浏览器异步读取服务器上XML内容的技术。现在的技术凡是跟XML扯上关系,再加上个概念做幌子,就像金装了一样,拽得不行。门外的人看得很是热闹,门里的人摇摇头不外如是。XML呢,跨平台的新潮语言?其实XML=TXT。XML只是符合很多规范的文本。它本身什么都不是,只是保存字符的文件。而浏览器异步读取的只是服务器上的文本内容,所以在Ajax开发时完全不必拘泥于XML。[版权所有,www.jialing.net]
- JSON的来历
XML的作用是格式化数据内容。如果我们不用XML还有什么更好的方法吗?这个答案是JSON。介绍JSON之前我先介绍一下JavaScript这门脚本语言。脚本语言自身有动态执行的天赋。即我们可以把想要执行的语句放在字符串里,通过eval()这个动态执行函数来执行。字符串里的内容会像我们写的脚本一样被执行。
示例1:
< HEAD >
< TITLE > eval example 1 TITLE>
HEAD>
<BODY>
<script>
str = "alert('hello')";
eval(str);
script>
BODY>
HTML>
打开页面会弹出hello窗口。
我们可以在字符串中放任何脚本语句,包括声明语句:
< HEAD >
< TITLE > eval example 2 TITLE>
HEAD>
<BODY>
<script>
define = "{name:'Michael',email:'17bity@gmail.com'}";
eval("data = "+define);
alert("name:"+data.name);
alert("email:"+data.email);
script>
BODY>
HTML>
如果我们在后台异步传来的文本是JavaScript的声明语句,那么不是一条eval方法就能解析了?对于解析复杂的XML,这样的效率是多么大的提高啊!
现在就来告诉你什么是JSON:JavaScript Object Native。我更愿意把它翻译为JavaScript原始对象。比如要从后台载入一些通讯录的信息,如果写成XML,如下:
< friend >
< name > Michael name>
<email>1e3bity@gmail.com email>
<homepage>http://www.e-lines.com.cn homepage>
friend>
<friend>
<name>John name>
<email>john@gmail.com email>
<homepage>http://www.e-lines.com.cn homepage>
friend>
<friend>
<name>Peggy name>
<email>xxx@gmail.com email>
<homepage>http://www.e-lines.com.cn homepage>
friend>
contact>
而写成JSON呢:
friend: {
name: " Michael " ,
email: " 17bity@gmail.com " ,
homepage: " http://www.e-lines.com.cn "
},
friend: {
name: " John " ,
email: " john@gmail.com " ,
homepage: " http://www.e-lines.com.cn "
},
friend: {
name: " Peggy " ,
email: " peggy@gmail.com " ,
homepage: " http://www.e-lines.com.cn "
}
]
简单的不只是表达上,最重要的是可以丢弃让人晕头转向的DOM解析了。因为只要符合JavaScript的声明规范,JavaScrip会自动帮你解析好的。Ajax中使用JSON的基本方法是前台载入后台声明JavaScript原始对象的字符串,用eval方法来将它转为实际的对象,最后通过DHTML更新页面信息。
- JSON的格式
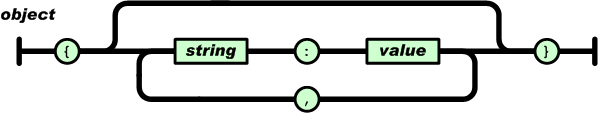
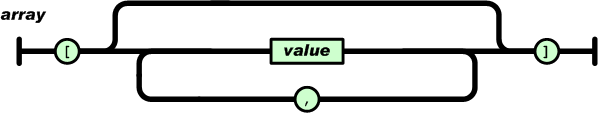
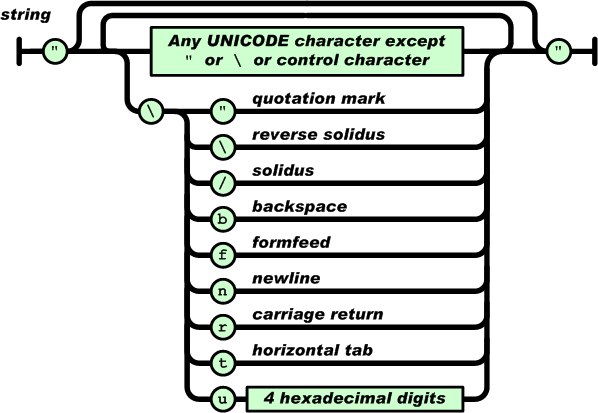
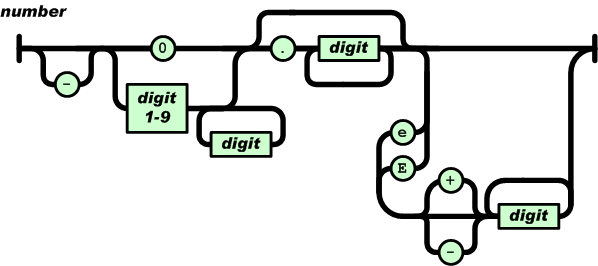
JSON的基本格式如下,图片来自json.org:
对象是属性、值对的集合。一个对象的开始于"{",结束于"}"。每一个属性名和值间用":"提示,属性间用","分隔。

数组是有顺序的值的集合。一个数组开始于"[",结束于"]",值之间用","分隔。

值可以是引号里的字符串、数字、true、false、null,也可以是对象或数组。这些结构都能嵌套。

字符串的定义和C或Java基本一致。

数字的定义也和C或Java基本一致。

- JSON VS XML
可读性
JSON和XML的可读性可谓不相上下,一边是建议的语法,一边是规范的标签形式,很难分出胜负。
可扩展性
XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
编码难度
XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
解码难度
XML的解析得考虑子节点父节点,让人头昏眼花,而JSON的解析难度几乎为0。这一点XML输的真是没话说。
流行度
XML已经被业界广泛的使用,而JSON才刚刚开始,但是在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous JavaScript and JSON)了。
附:
JSON.org : http://www.json.org/
JSON in JavaScript : http://www.json.org/js.html
JSON: The Fat-Free Alternative to XML : http://www.json.org/xml.html
JSON and the Dynamic Script Tag: Easy, XML-less Web Services for JavaScript: http://www.xml.com/pub/a/2005/12/21/json-dynamic-script-tag.html
Using JSON (JavaScript Object Notation) with Yahoo! Web Services: http://developer.yahoo.com/common/json.html
![[转]mixi.jp:使用开源软件搭建的可扩展SNS网站](/images/no-images.jpg)

![[原创]Memcache的使用和协议分析详解](https://p-blog.csdn.net/images/p_blog_csdn_net/heiyeshuwu/mem_cmd2.JPG)

